- 课程概览
- 授课讲师
- 课程大纲
- 课程概览
- 授课讲师
- 课程大纲
通过该课程的学习,可以帮助学员快速掌握前端基础内容,如html、css、js等,课程中将通过以现实场景中真实存在的页面为模板,逐步拆分讲解,使得学员能够学有所用、学有所得、学有所进;同时,还将穿插部分算法内容,帮助学员拓展思维,提升编程能力。
 课程概览
课程概览
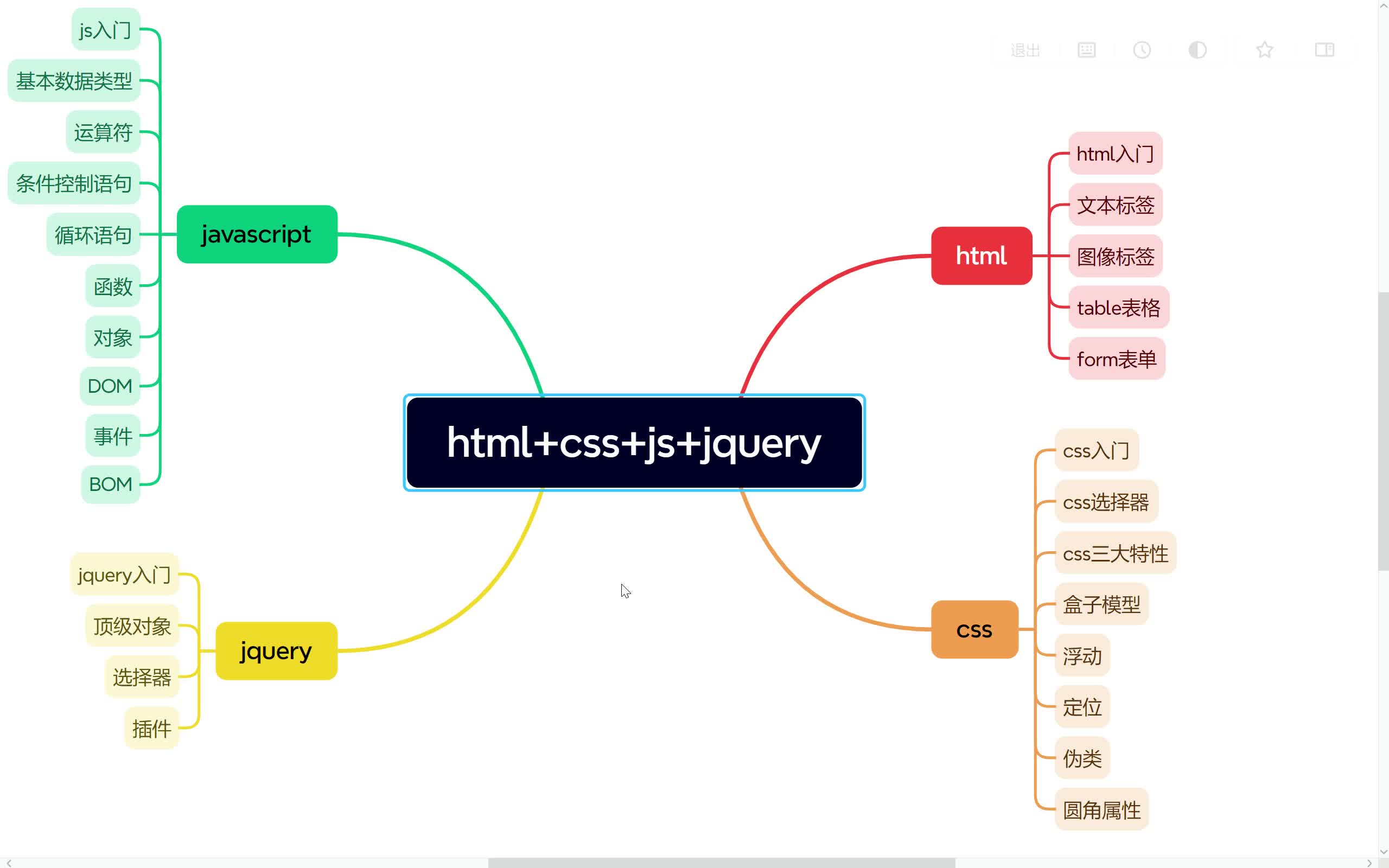
课程总共分为html、css、js、jquery四个阶段,各个阶段之间内在联系较为紧密,建议从第一阶段开始,循序渐进。
在第一阶段,主要为日常开发中常见的标签的使用,如文本标签、图像标签、表格标签、表单标签等,通过这些标签的学习,能够将页面的基础骨架搭建出来。
在第二阶段,主要涉及到一些样式的编写,通过该阶段的学习,能够帮助我们对第一阶段所搭建的骨架进行修饰,让我们的页面变得更加好看,在这一阶段主要学习的内容有,css的三大特性、盒子模型、基础样式语法、css新特性等。
第三阶段为本课程的核心阶段,也是本门课程中较的难点部分,本阶段的学习,以思维导向为主,重点培养学员的逻辑思维能力。该阶段主要涉及到的内容有:js基础语法、流程控制语句、DOM对象、BOM对象、事件等。
第四阶段的主要为框架的使用为主,学员能够熟练掌握即可,整个阶段的学习较为轻快、更多的是对已有API的调用,通过该章节的学习,能够帮助学员快速搭建一个自己理想的页面。
在第一阶段,主要为日常开发中常见的标签的使用,如文本标签、图像标签、表格标签、表单标签等,通过这些标签的学习,能够将页面的基础骨架搭建出来。
在第二阶段,主要涉及到一些样式的编写,通过该阶段的学习,能够帮助我们对第一阶段所搭建的骨架进行修饰,让我们的页面变得更加好看,在这一阶段主要学习的内容有,css的三大特性、盒子模型、基础样式语法、css新特性等。
第三阶段为本课程的核心阶段,也是本门课程中较的难点部分,本阶段的学习,以思维导向为主,重点培养学员的逻辑思维能力。该阶段主要涉及到的内容有:js基础语法、流程控制语句、DOM对象、BOM对象、事件等。
第四阶段的主要为框架的使用为主,学员能够熟练掌握即可,整个阶段的学习较为轻快、更多的是对已有API的调用,通过该章节的学习,能够帮助学员快速搭建一个自己理想的页面。
 课程大纲
课程大纲
- 第1章html
- 第1节html简介
- 第2节文本标签
- 第3节图像标签
- 第4节table表格
- 第5节form表单
- 第2章css
- 第1节css简介
- 第2节css选择器
- 第3节css三大特性
- 第4节盒子模型
- 第5节浮动
- 第6节定位
- 第7节伪类
- 第8节圆角属性
- 第3章js
- 第1节js简介
- 第2节基本数据类型
- 第3节运算符
- 第4节条件控制语句
- 第5节循环语句
- 第6节函数
- 第7节对象
- 第8节DOM
- 第9节事件
- 第10节BOM
- 第4章jQuery
- 第1节jQuery简介
- 第2节顶级对象
- 第3节jQuery选择器
- 第4节jQuery插件
- 第5章章
| 节数 | 上课时间 | 星期一 | 星期二 | 星期三 | 星期四 | 星期五 | 星期六 | 星期天 |
|---|---|---|---|---|---|---|---|---|
| 第1节 | 08:00 - 08:40 | |||||||
| 第2节 | 09:00 - 09:40 | |||||||
| 第3节 | 10:00 - 10:40 | |||||||
| 第4节 | 11:00 - 11:40 | |||||||
| 第5节 | 14:00 - 14:40 | |||||||
| 第6节 | 15:00 - 15:40 | |||||||
| 第7节 | 16:00 - 16:40 | |||||||
| 第8节 | 17:00 - 17:40 |
| 天数 | 上课日期 | 上课时间 | 内容 |
|---|
相关课件 更多
-

docx
h5+css+js
大小:206.41KB
2024-12-17















 020-38289118 转 171
020-38289118 转 171